The leading resource and support for multiple sclerosis patients in Canada
WHAT
TIME
TYPE
MY ROLE
Within my team I:






FIRST
IMPRESSIONS

01
OUR USER
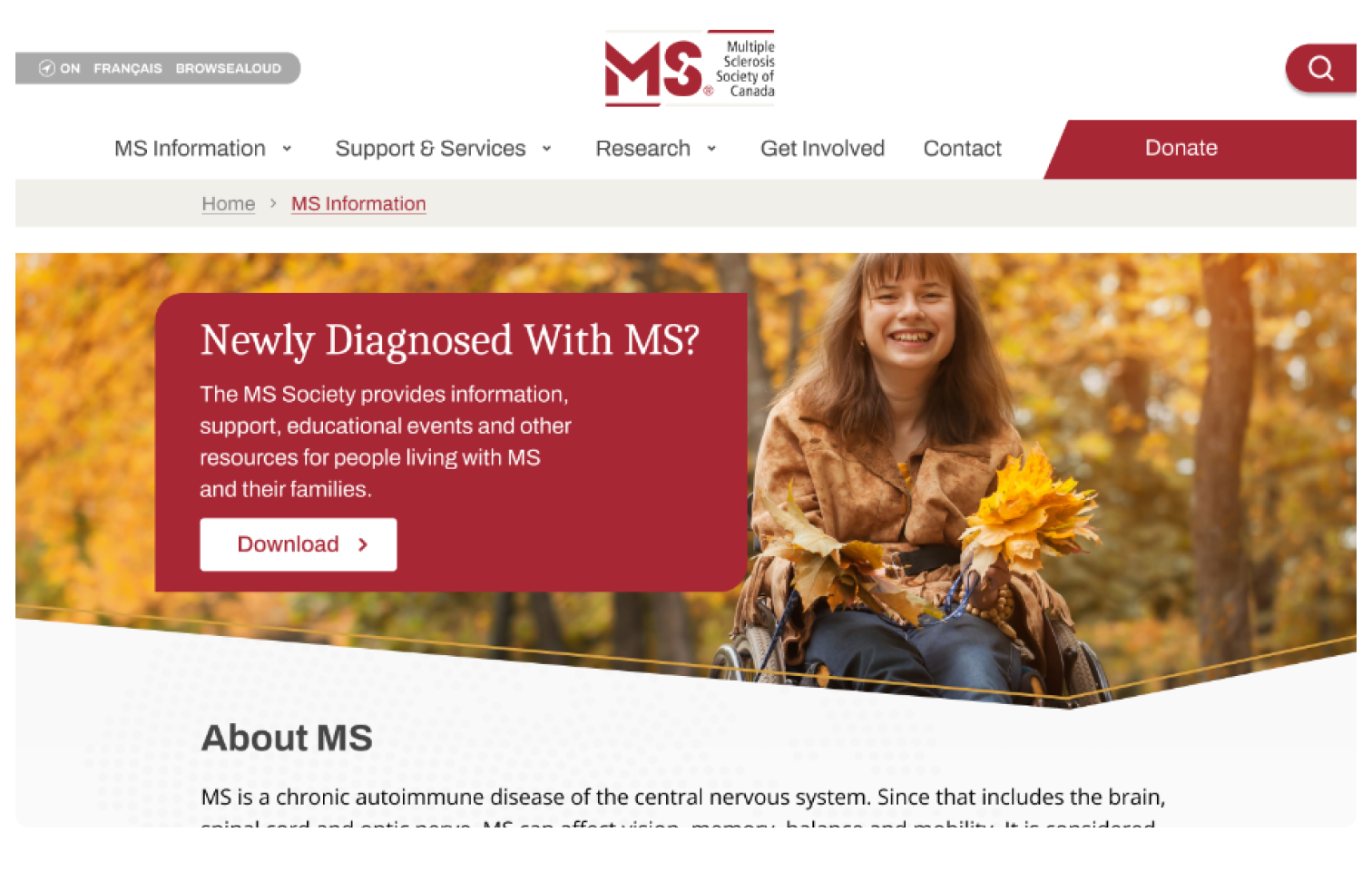
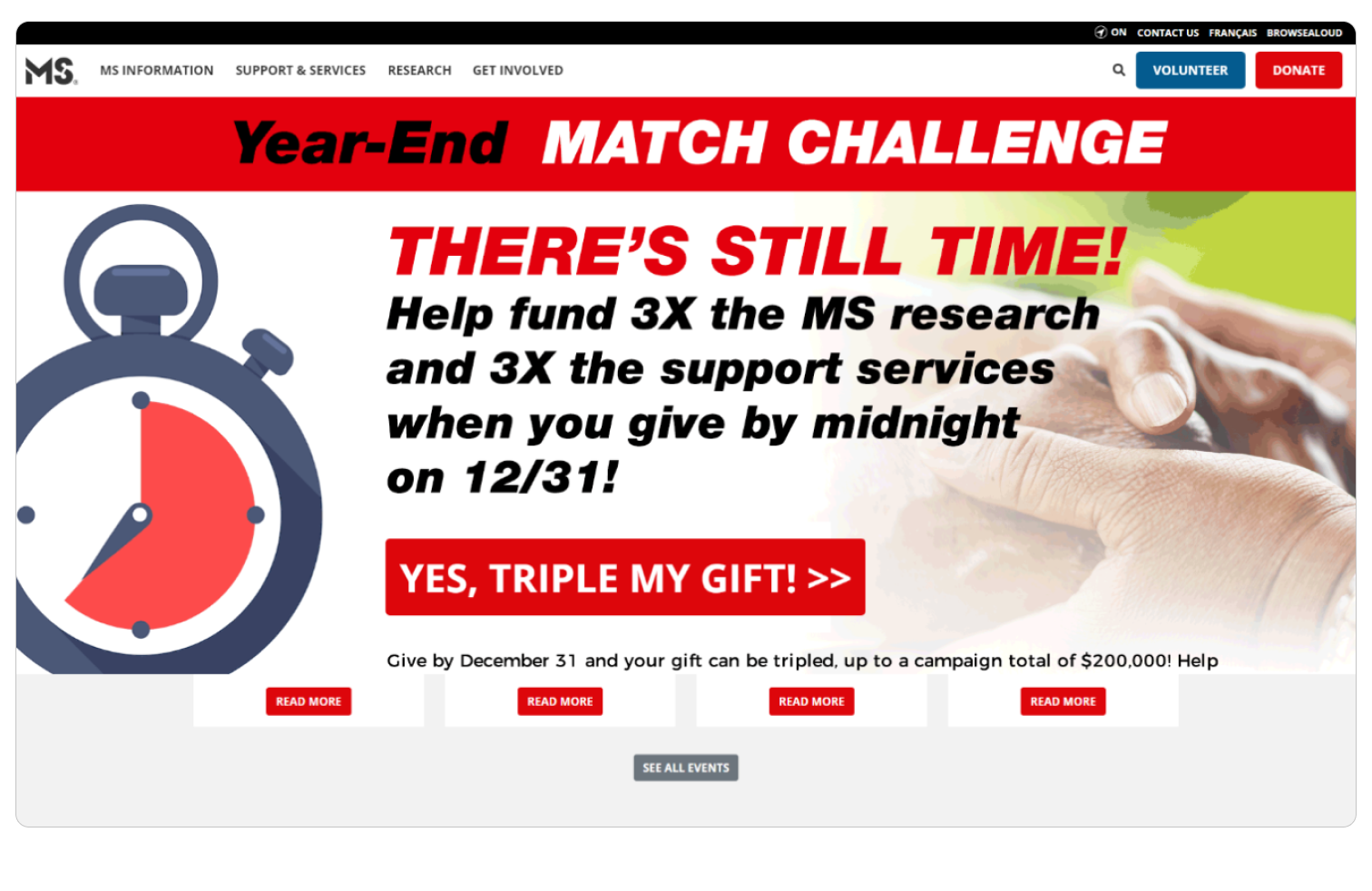
The emphasis on donations on the hero page led me to assume a large part of their users, or their target market is composed of people wanting to donate to the cause.
As such, I first wanted to get a deeper understanding of the reasons people donate to a cause. We will later find out this assumption turned out to be WRONG. Nonetheless our findings helped inform our final design.





02
Non-Profits
How are other organizations tackling their respective missions? We chose to do a SWOT analysis to get a broad understanding of similar organizations. This is what we found...



03
ACCESsIBILITY
Throughout our research, my team and I noticed the abundance of resources and infromation provided.
We found a lot of variations in layout and general presentation of information, sometimes providing downloadable pdfs, which made navigating the website unintuitive at times.



04
WEBSITE GOAL
Although many of the layout decisions on the original website pointed at the importance of donations, our shareholder meeting revealed other intentions from their users.